8月30学习课程内容:
Swift编程:
内容1:苹果电脑开关机方法
苹果电脑开机先开鼠标键盘,再开电脑屏幕主机左下角,关机恰恰相反。
内容2:博主演讲
老师叫我去演讲读某大学校长演讲的话,让我读的不熟。
但是有了第一次的害怕以后就能在职场有了点点基础吧,和人交流应该就这样锻炼。
内容3:电脑系统分类
目前电脑主流的操作系统有一下四种:
1.Windows操作系统
2.Unix操作系统
3.Linux操作系统
4.Mac OS操作系统
内容4:终端常用代码:
pwd——显示当前目录的路径名——pwd
cd——改变当前目录——cd dirname
mkdir——创建一个目录——mkdir dirname
ls——显示当前目录的内容——ls -la
clear——清除屏幕或窗口内容——clear
Web前端:
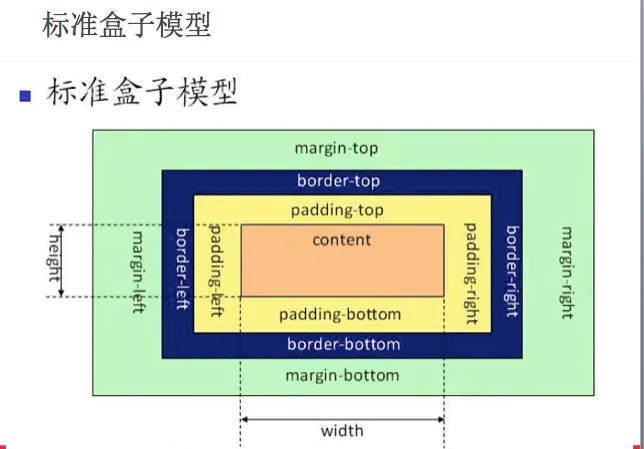
学习盒子相关参数

内边距 (padding)
- 内容跟边框的距离
- 可以通过方位名词来分别设置到四边的距离
padding: 5px; 上下左右都是5px的内边距
padding:5px 10px; 上下为5px,左右为10px
padding: 5px 10px 20px; 上内边距是5px,左右内边距是10px,下内边距是20px
padding: 5px 10px 20px 30px; 上为5px,右为10px,下为20px,左为30px 按顺时针顺序
- padding也会影响盒子实际大小
- 注意:子类盒子在没有指定宽度的情况下不会撑大父类盒子
外边距 (magin)
盒子和盒子之间的距离
同样可以用方位名词来分别声明上下左右的外边距
margin外边距复合属性写法和padding一致
margin应用:块元素水平居中
满足条件:
- 盒子必须指定了宽度
- 盒子左右外边距都设置为auto margin: 0 auto;
注意:无法给行内块元素和行内元素居中对齐
解决方法,给父元素加属性text-align: center;
边框:border
border-width 边框宽度
border-style 边框样式
border-color 边框颜色
border-radius 设置圆角边框
box-shadow 设置对象阴影
border-image 边框背景图片
来源:https://blog.csdn.net/weixin_39710966/article/details/117830973
老师介绍w3school 在线干货教程:
数据结构与算法:
讲了一些java数据结构,学习复习了很多东西。
关于Java的8种基本数据类型,其名称、位数、默认值、取值范围及示例如下表所示:
 飞飞哥
飞飞哥