运行环境:
本操作系统:苹果mac电脑
敲代码软件:VS code
浏览器运行:谷歌浏览器
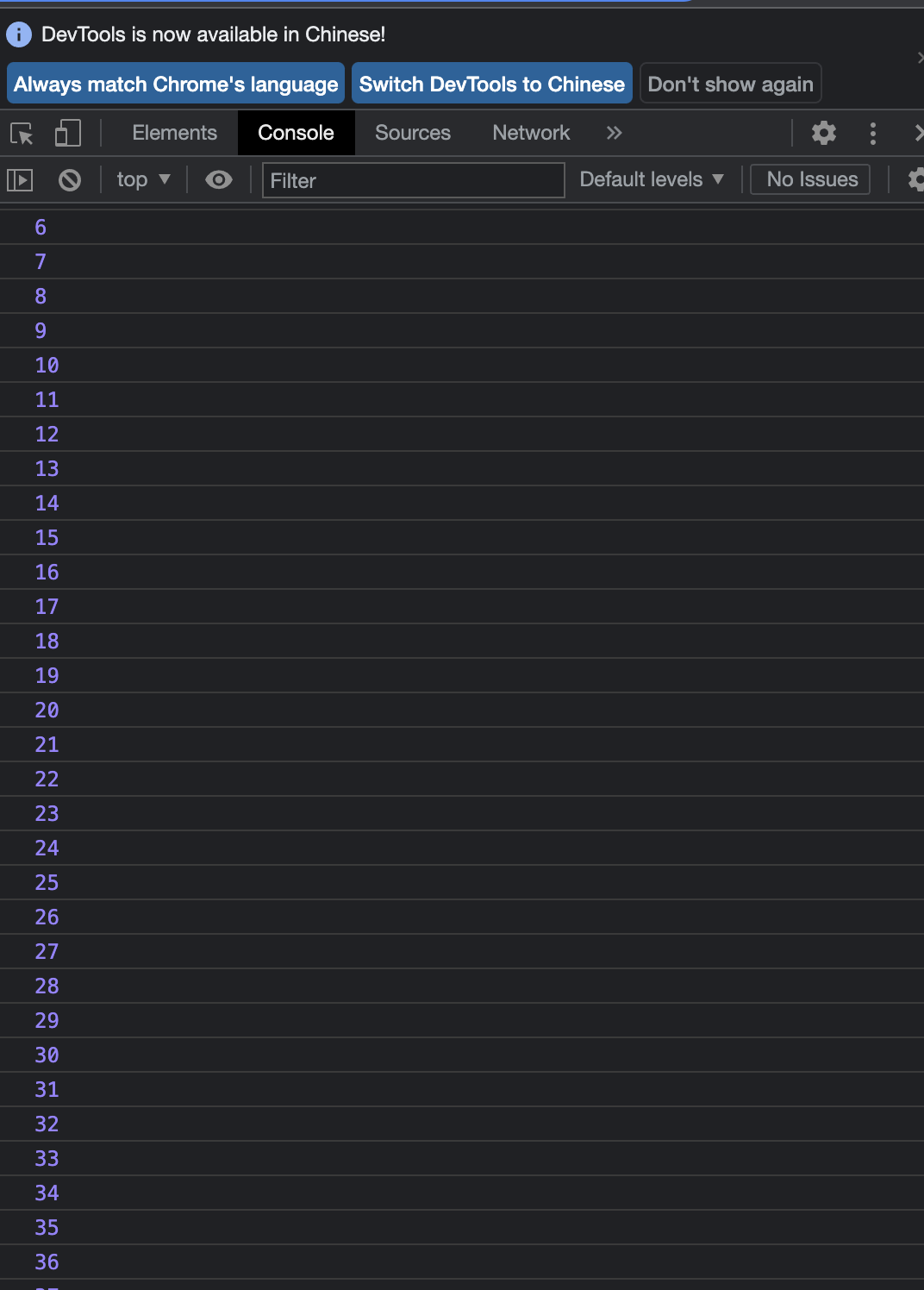
1.利用for循环来在控制台输出1-100的数值。

<script>
for(var i=1;i<=100;i++)
{
console.log(i);
}
</script>
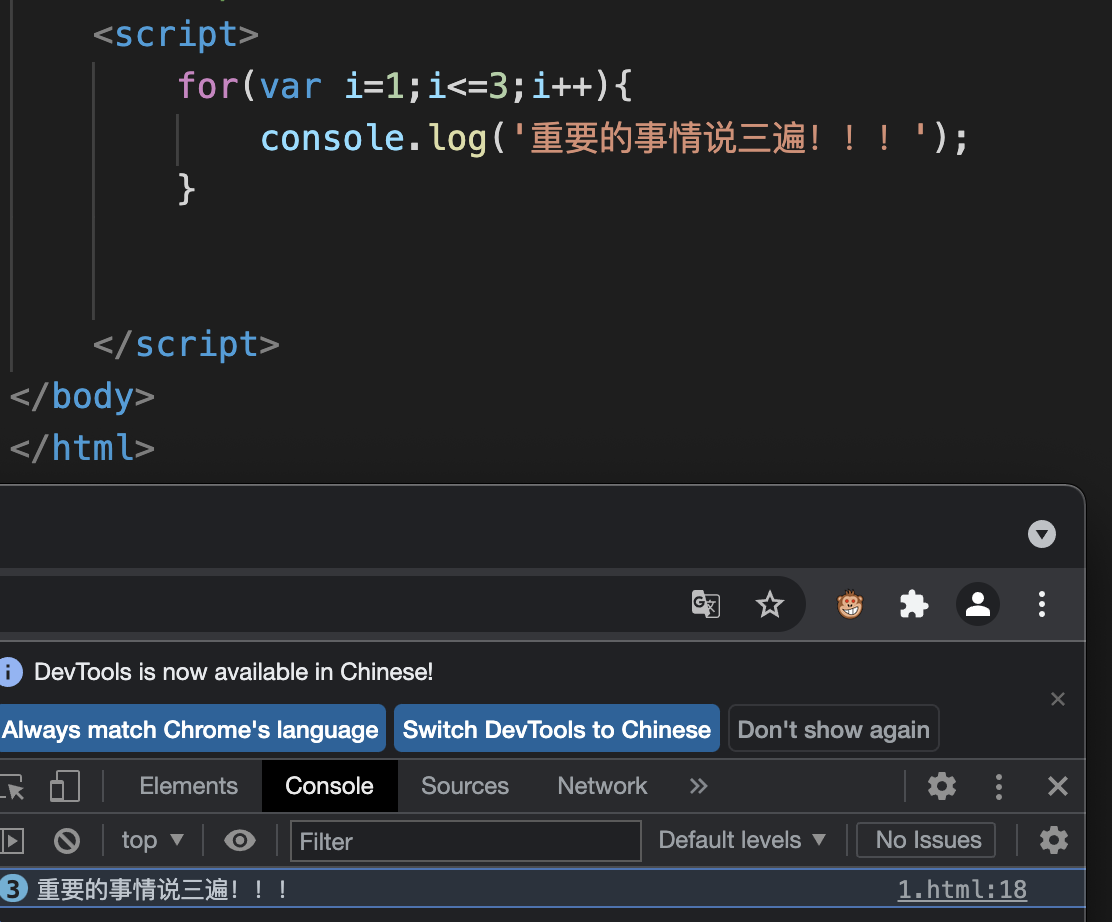
2.重复执行相同代码

for(var i=1;i<=3;i++){
console.log('重要的事情说三遍!!!');
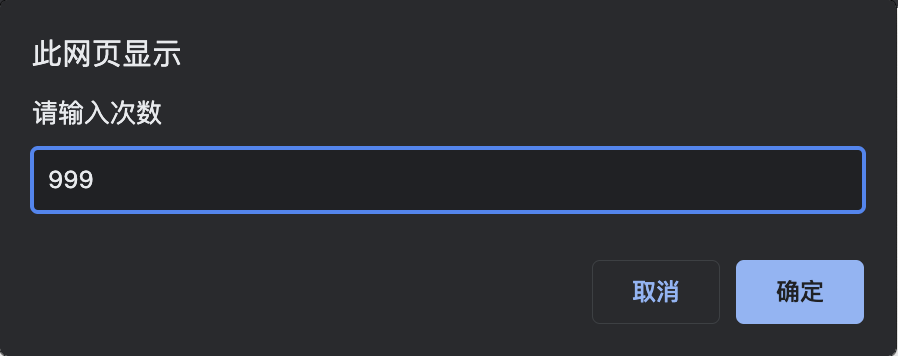
}这种不灵活,i固定,可以利用prompt让用户自己输入循环次数。


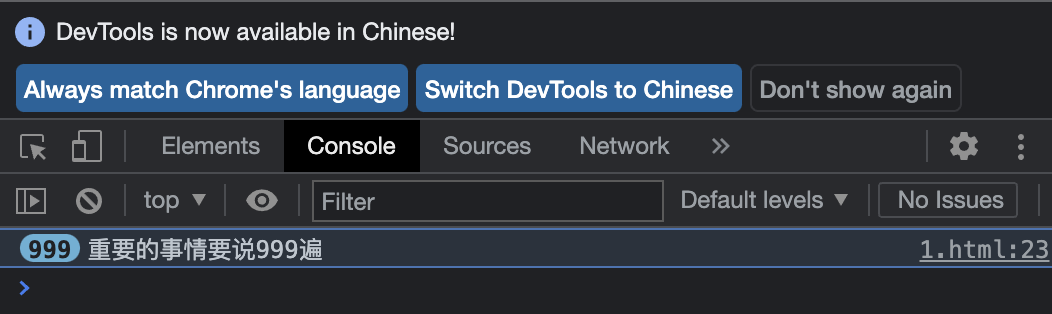
var n =prompt('请输入次数');
for(var i=1;i<=n;i++)
{
console.log('重要的事情要说'+n+'遍');
}3.自动生成字符串


var num =prompt('请输入心的个数')
var str = '';
for(i=1;i<=num;i++)
{
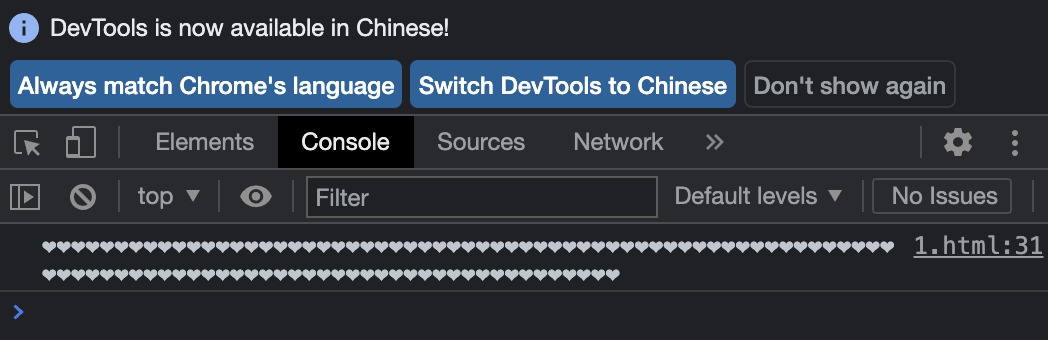
str =str + '❤️';
}
console.log(str);4.生成i行j列的心形图案(手动输入行列)



var rows = prompt('请输入行数:');
var cols = prompt('请输入列数:');
var str='';
for(var i=1;i<=rows;i++)
{
for(var j=1;j<=cols;j++)
{
str=str+'❤️'
}
str=str+'\n';
}
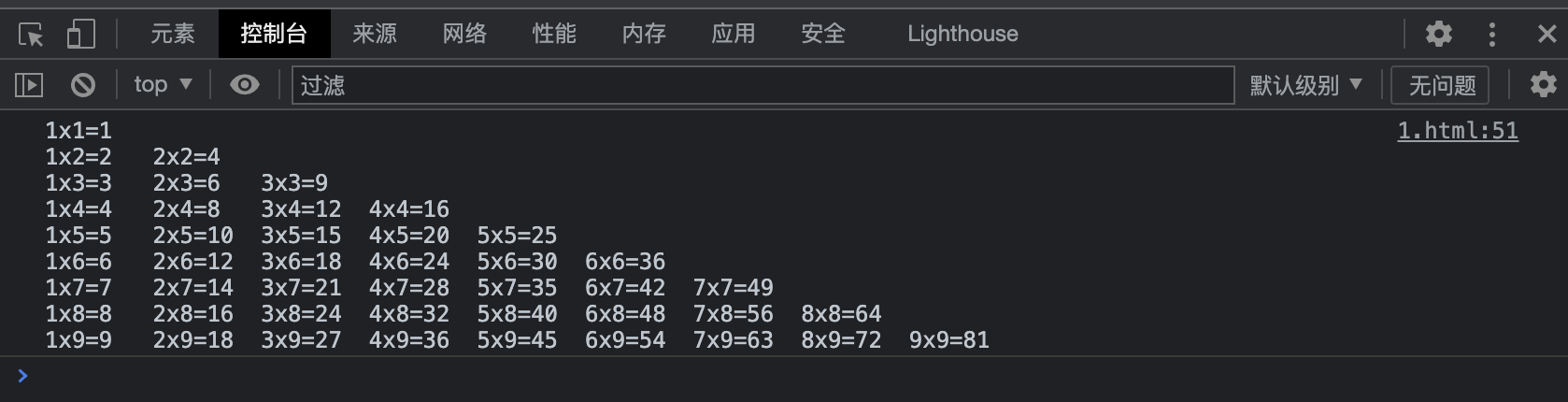
console.log(str);5.生成九九乘法表

var str='';
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
str += j+'x'+i+'='+i*j+'\t';
}
str=str+'\n';
}
console.log(str);在编写代码时,使用外层for控制行数i,一共循环9次
使用内层for循环控制每行公示j,每一行的个数和行数一致,切j<=i。
 飞飞哥
飞飞哥