10.27js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
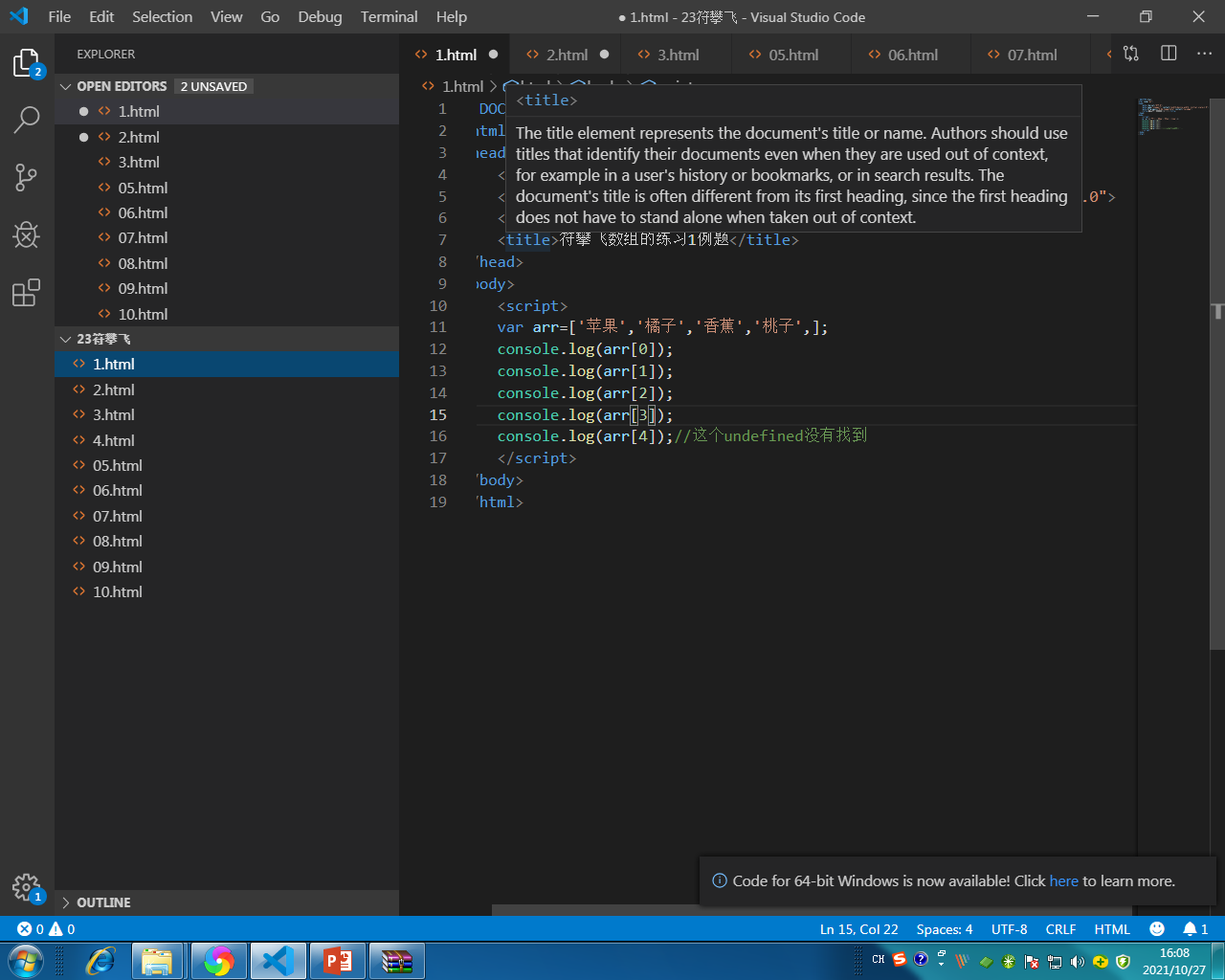
<title>符攀飞数组的练习1例题</title>
</head>
<body>
<script>
var arr=['苹果','橘子','香蕉','桃子',];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);
console.log(arr[4]);//这个undefined没有找到
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
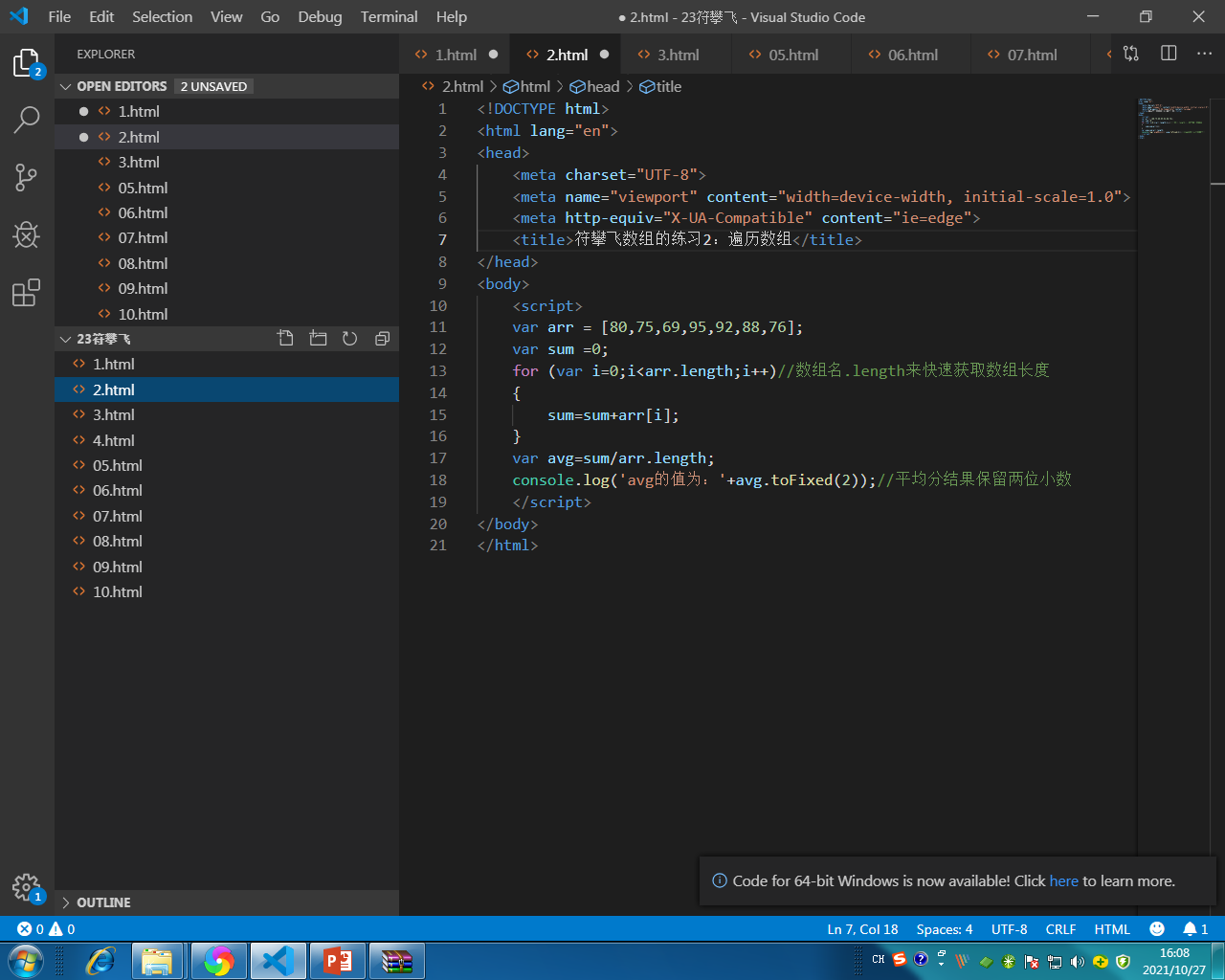
<title>符攀飞数组的练习2:遍历数组</title>
</head>
<body>
<script>
var arr = [80,75,69,95,92,88,76];
var sum =0;
for (var i=0;i<arr.length;i++)//数组名.length来快速获取数组长度
{
sum=sum+arr[i];
}
var avg=sum/arr.length;
console.log('avg的值为:'+avg.toFixed(2));//平均分结果保留两位小数
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
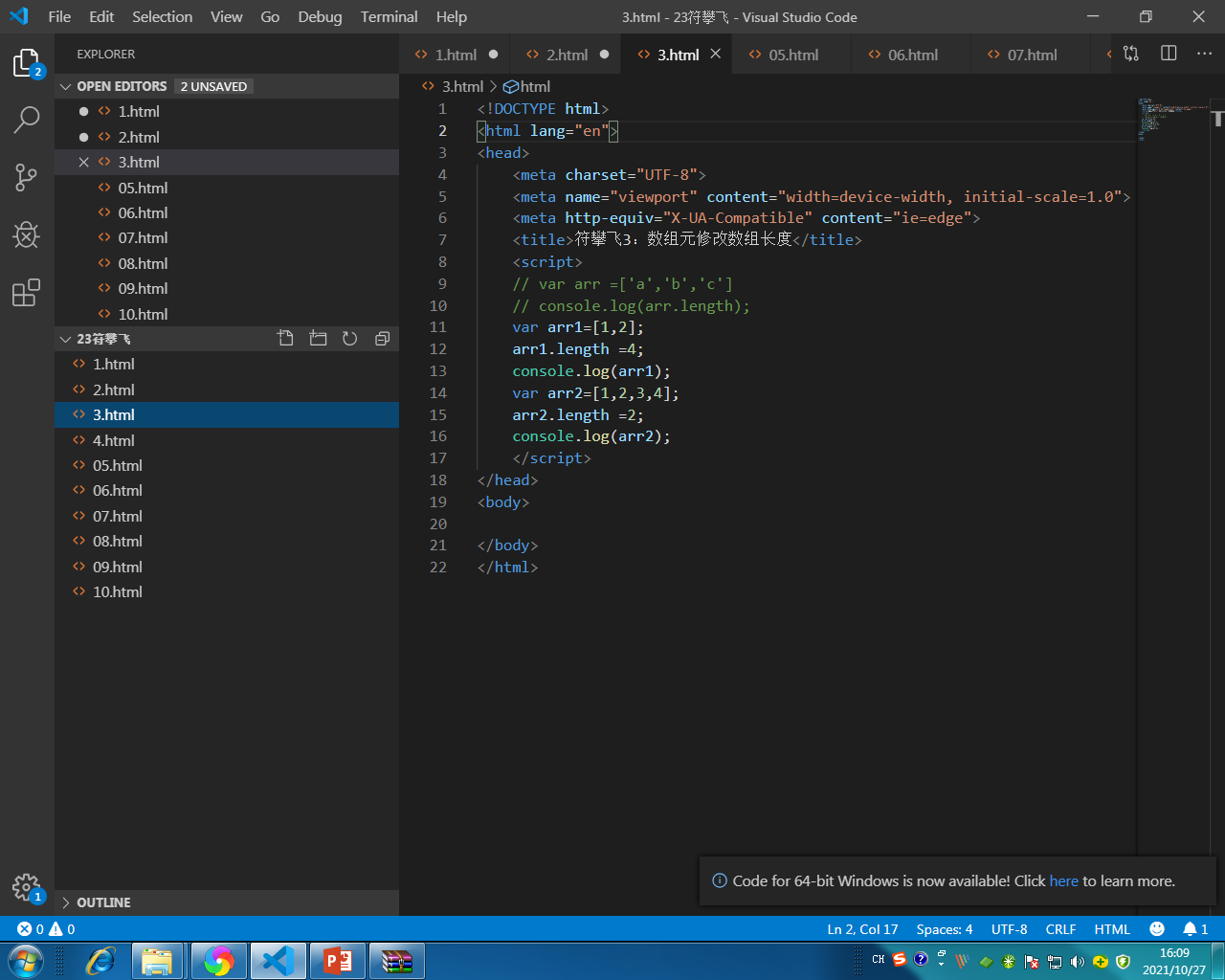
<title>符攀飞3:数组元修改数组长度</title>
<script>
// var arr =['a','b','c']
// console.log(arr.length);
var arr1=[1,2];
arr1.length =4;
console.log(arr1);
var arr2=[1,2,3,4];
arr2.length =2;
console.log(arr2);
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
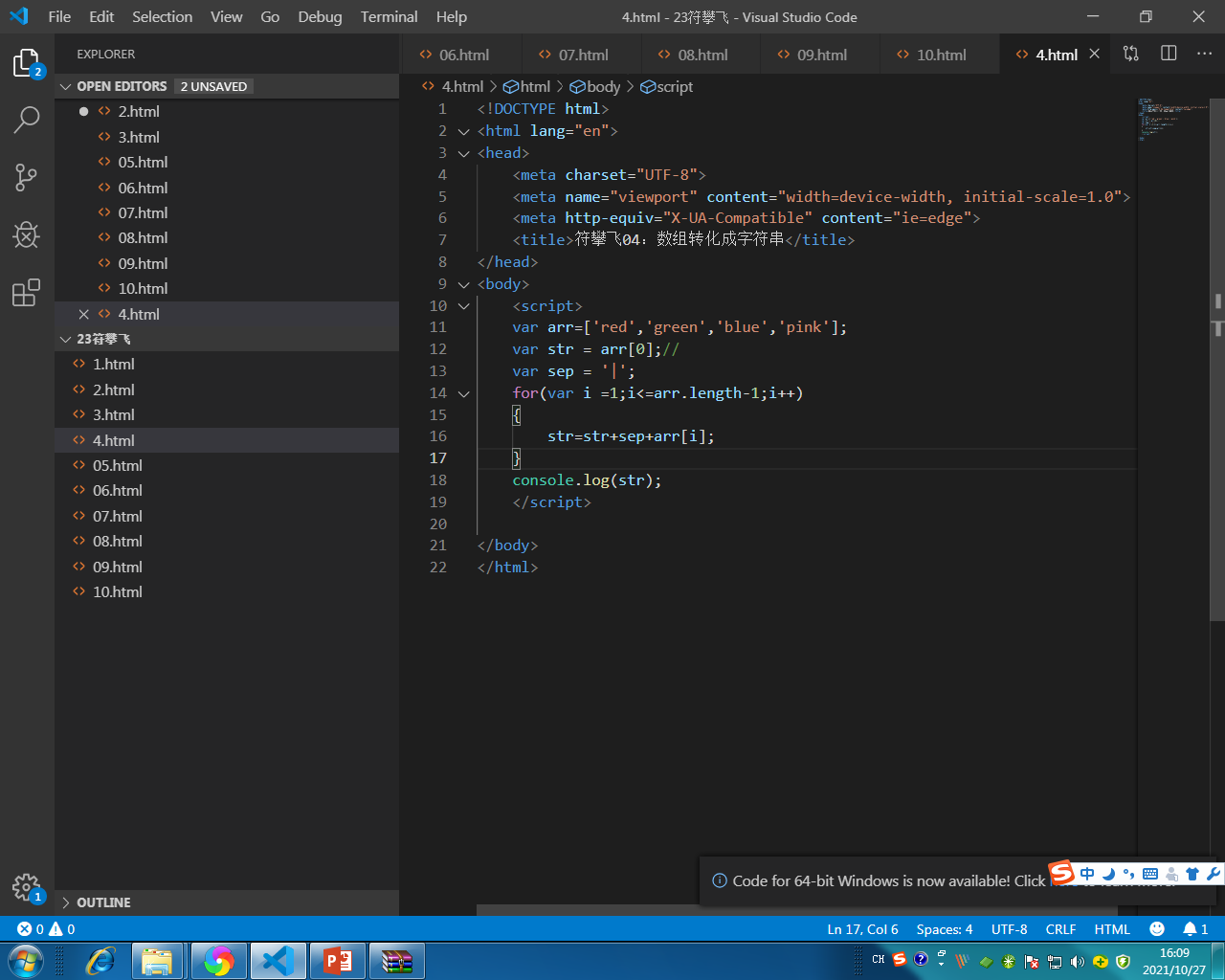
<title>符攀飞04:数组转化成字符串</title>
</head>
<body>
<script>
var arr=['red','green','blue','pink'];
var str = arr[0];//
var sep = '|';
for(var i =1;i<=arr.length-1;i++)
{
str=str+sep+arr[i];
}
console.log(str);
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>符攀飞05:增加或修改数据元素</title>
</head>
<body>
<script>
var arr=['red','red','blue'];
arr[3] ='pink';//新增数列元素
console.log(arr);
arr[0]='yellow';//修改数组
console.log(arr);
</script>
</body>
</html>

飞飞哥
4 年多前
1030





 飞飞哥
飞飞哥